SwiftUI Tabar/NavigationView (탭바/네비게이션뷰)
최근 Flutter가 좀 지루해져서 – 지루해진 이유는 다음에 쓰기로 하고 – iOS 네이티브 개발을 다시 해보고 싶다는 충동(?)에 SwiftUI 스터디를 시작했다. iOS 개발은 Obj-C 부터 거의 10여년을 하고 있지만 아직 SwiftUI를 써보지 못해서 아래 링크의 튜토리얼을 따라해보고 대략의 감을 잡을 수 있었다.
아래 링크를 따라가면 SwiftUI의 기본적인 Interface에 대한 이해를 얻을 수 있다.
https://developer.apple.com/tutorials/swiftui/creating-and-combining-views
각설하고… 아래 코드는 iOS의 대표적인 UI인 탭바네비게이션 셈플코드이다. Xib 파일도 없고 폼디자이너도 없다. 이렇게 심플하게 코드를 만들 수 있는데 그동안 왜 그렇게 했는지 이해 할 수 없지만… 매우 만족 스럽다. Group, VStack, HStack 등을 이용해서 뷰 상세를 꾸미다보면 CSS에서 본것 같기도 하고 Flutter 에서 본것 같기도한데 각종UI 프레임워크의 좋은 점을 잘 가져와서 만들었다는 생각이 들었다.
//
// ContentView.swift
// study1
//
// Created by Park Billy on 2021/04/20.
//
import SwiftUI
struct View1: View {
var body: some View {
// 네이게이션뷰로 만들어 줘야 BarTitle을 만들며 상세뷰로 이동 할 수 있다.
NavigationView {
// DetailView로 이동
NavigationLink(destination: DetailView()){
Text("Go Detail View")
}
.navigationBarTitle("첫번째뷰")
}
.tabItem { // 탭바 타이틀과 아이콘
Text("View1")
Image(systemName: "tray.full")
}
}
}
struct View2: View {
var body: some View {
NavigationView {
Text("Hello View2")
.navigationBarTitle("두번째뷰")
}
.tabItem {
Text("View2")
Image(systemName: "tray")
}
}
}
struct DetailView: View {
var body: some View {
Text("Hello Detail View")
.navigationBarTitle("상세뷰")
}
}
struct ContentView: View {
var body: some View {
// 탭바를 만든다 ... 이렇게 간단히?
TabView {
View1()
View2()
}
}
}
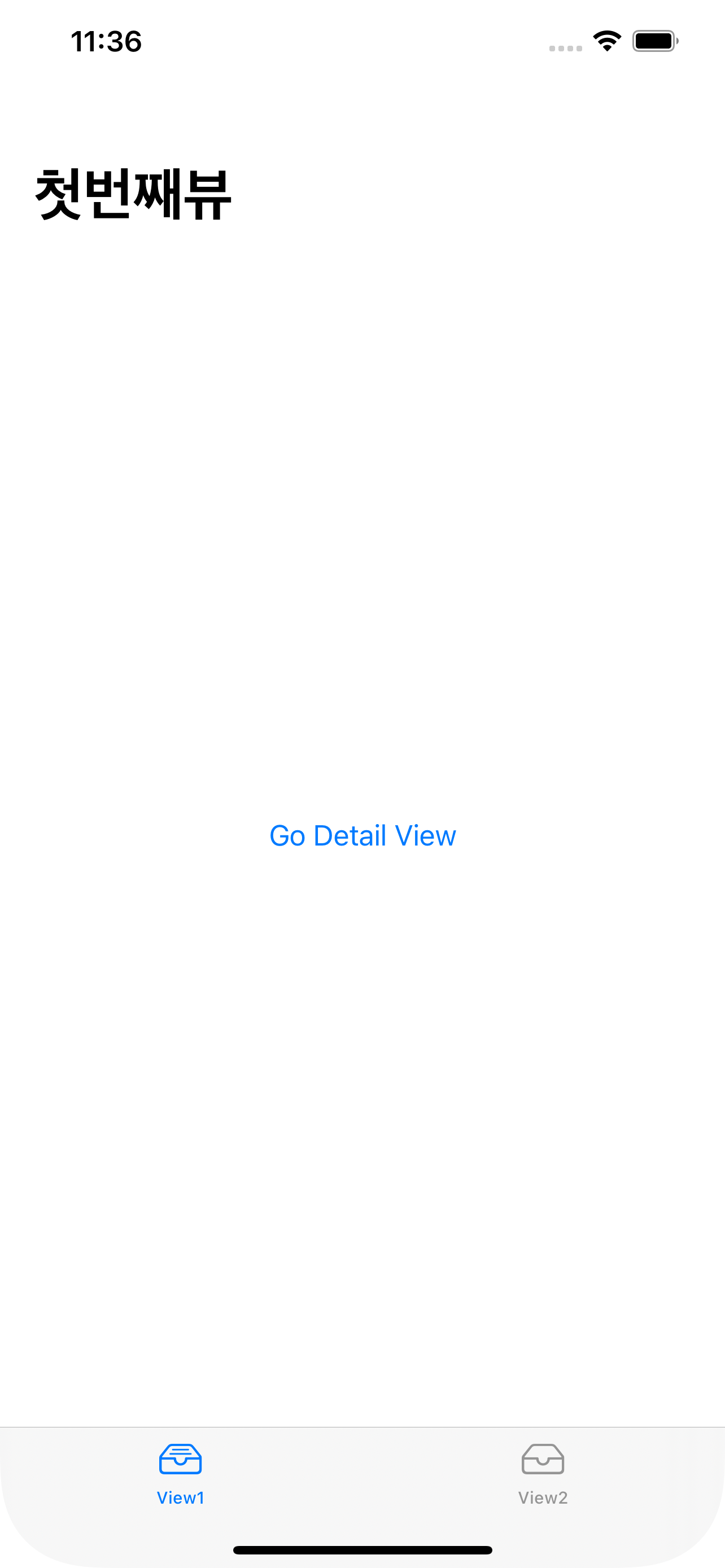
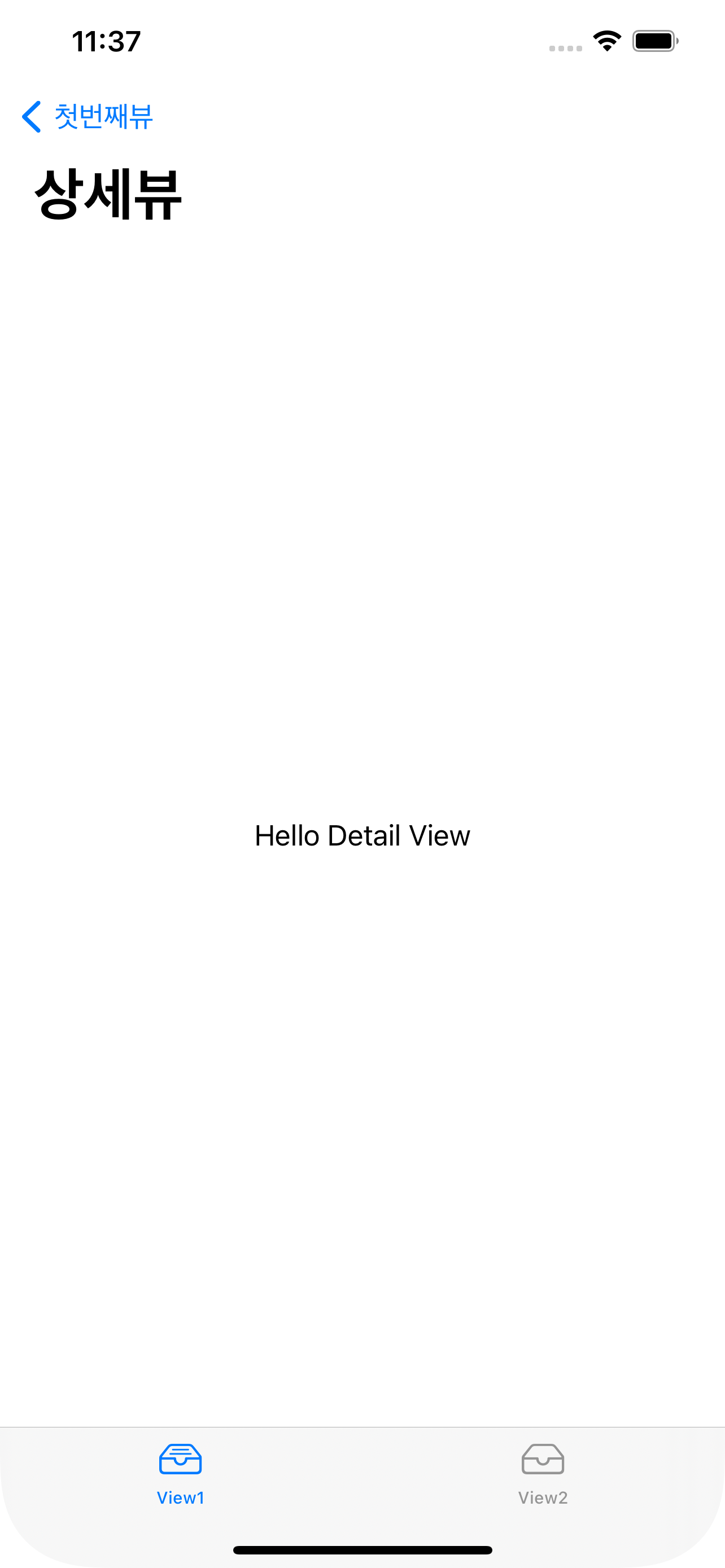
아래는 실행 결과 – 첫번째뷰에서 [Go Detail View]를 누르면 상세뷰로 이동한다. 상세뷰는 상단에 네비게이션 타이틀이 뷰 스크롤되면 자동으로 상단으로 붙어올라가는 기능이 있다. 그리고 빌드하지 않아도 Xcode에서 프리뷰를 볼 수도 있다.
오랜만에 네이티브로 스토어에 앱을 하나 올려야겠다고 생각했다.