iOS/Swift에서 OpenCV 사용
수년전에 iOS에서 OpenCV를 이용해서 작업을 해본적이 있었는데 새로 같은 작은 작업을 하려다보니 다 잊어버려서 OpenCV 프레임워크를 설치하는 과정을 잊어버려서 잊지 않기 위해서, 그리고 새버전의 Swift/Xcode에서 OpenCV와의 연결에 문제가 없는지 확인하기 위해 다시 한번 해보고 아래와 같이 정리 했다.
OpenCV 프레임워크 다운로드
iOS용 OpenCV 프레임워크를 다운 받는다. OpenCV가 버전업 될때마다 친절하게도 iOS용 프레임워크를 빌드해서 다운받을 수 있도록 준비가 되어 있다. 아래 링크에서 프레임워크를 다운 받을 수 있다. 현재 버전은 V4,5,2 최근 버전이 굉장히 빠르게 올라가고 있다. 머신러닝과 관련한 기능들이 많이 추가된것이 원인인듯하다.
다운 받아 압축을 해제 하면 iOS에서 바로 사용할 수 있는 프레임워크 형식의 파일과 폴더로 구성되어 있다.
Xcode 신규 프로젝트 생성

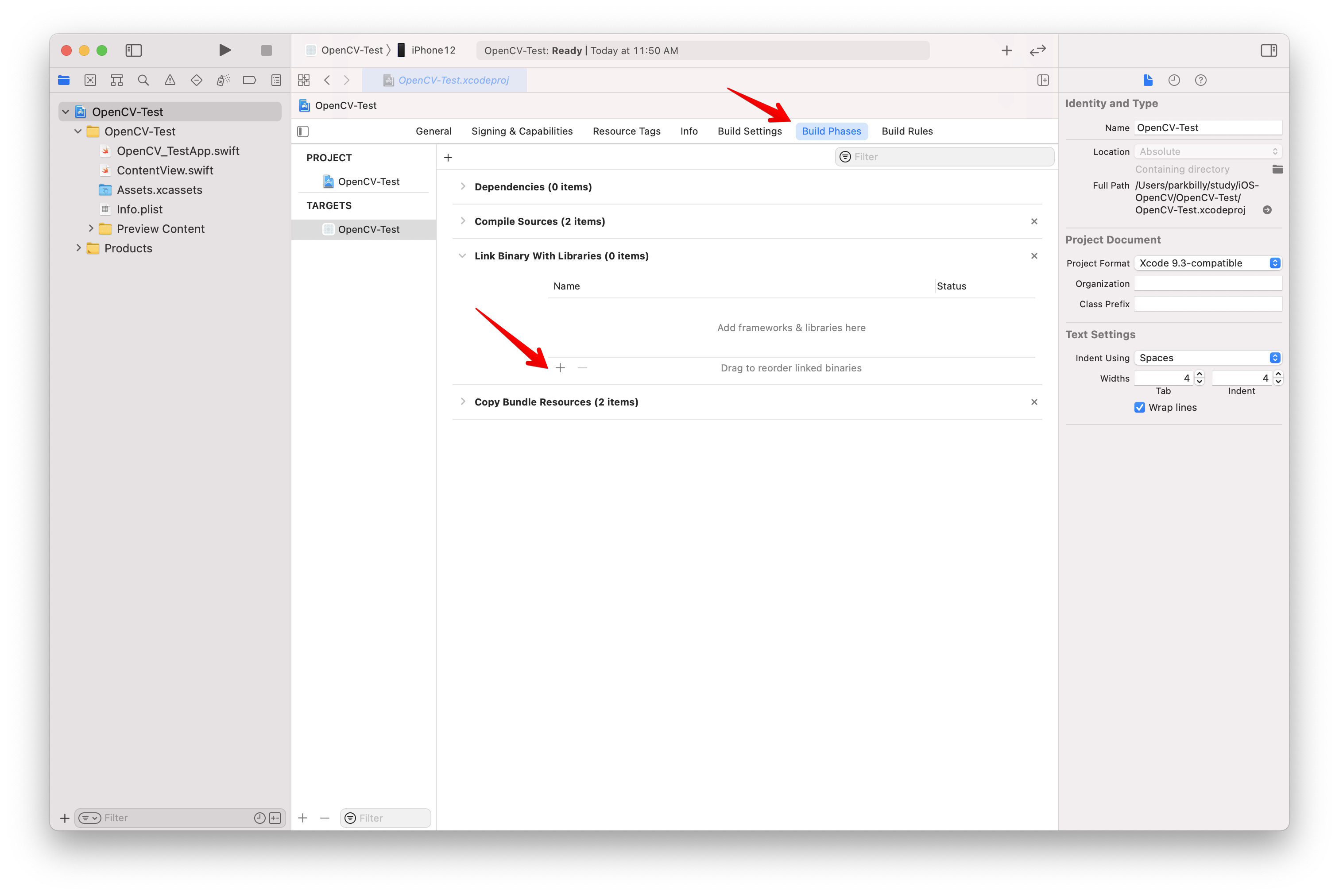
Xcode에서 OpenCV-Test 라는 이름의 신규 프로젝트를 하나 생성 했다. 내가 쓰고 있는 Xcode의 버전은 12.5이다. 위에서 압축 해제한 OpenCV 프레임워크를 폴더를 생성한 프로젝트 폴더로 이동하고 프로젝트를 선택하고 [Build Phase] 에서 Link Binary With Libraries 의 + 버튼을 눌러서 프로젝트에 포함시킨다.
래퍼클래스 생성
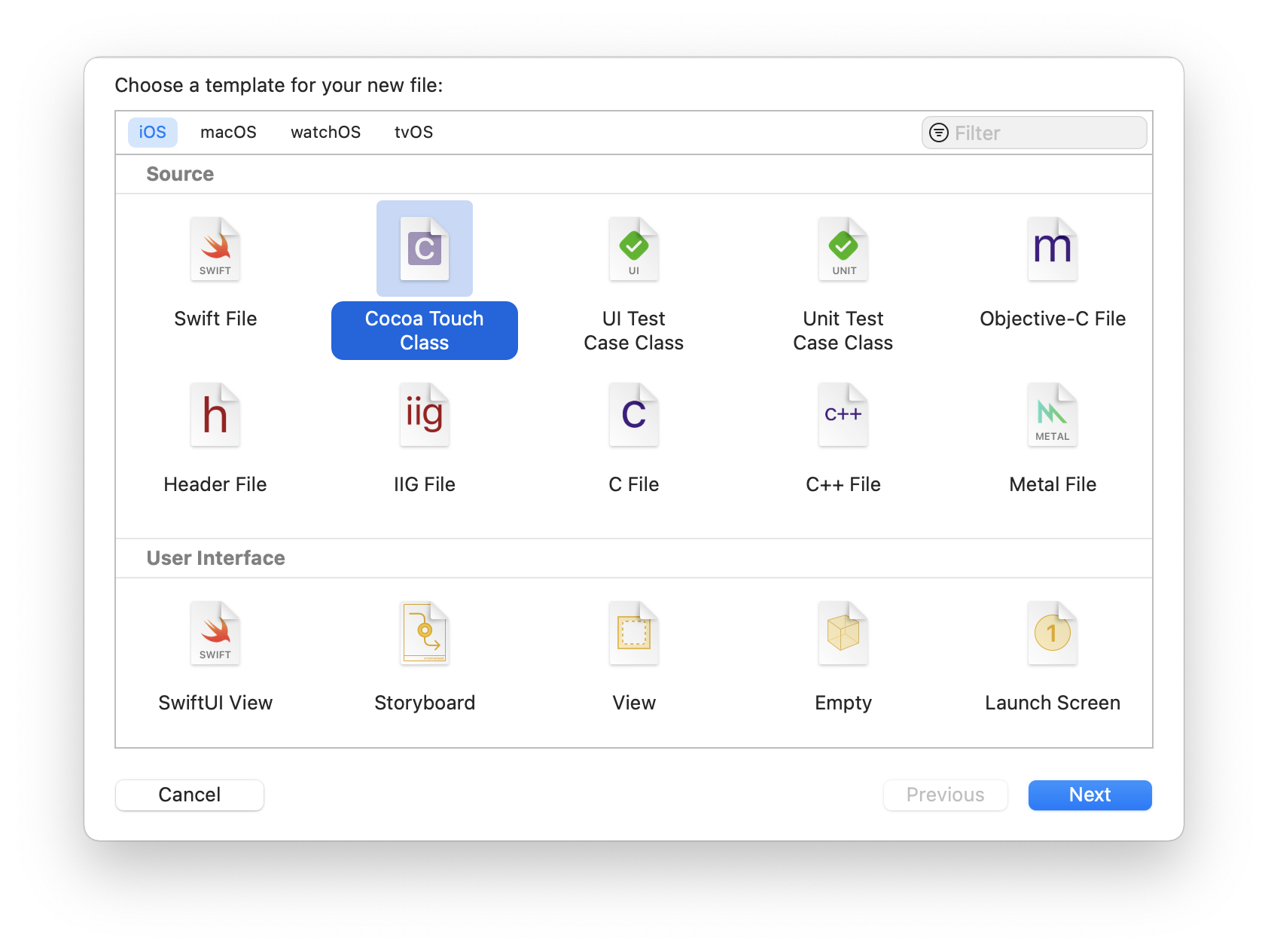
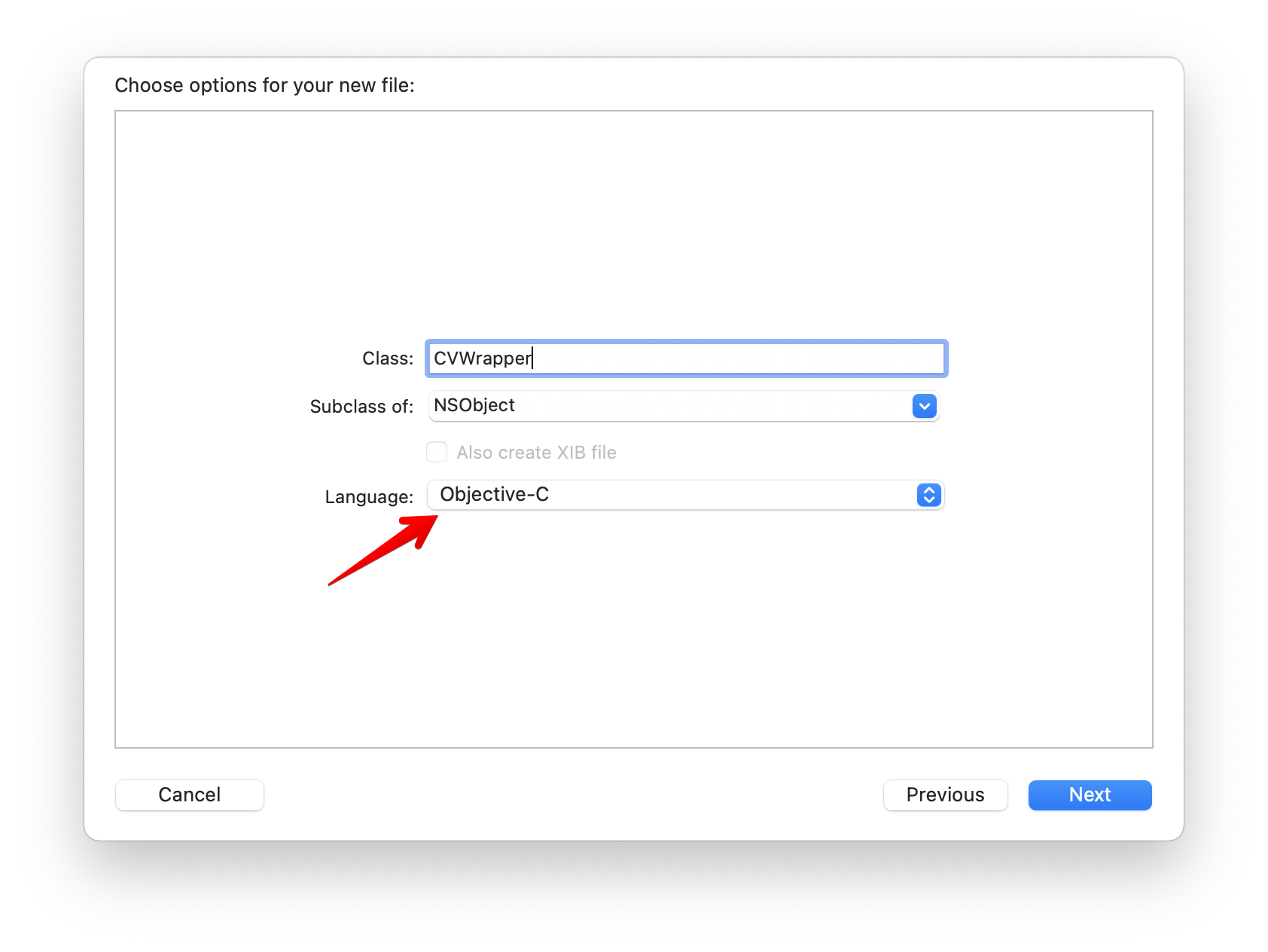
File 메뉴에서 New -> File..을 선택해서 아래 그림과 같은 순서로 CVWrapper를 생성한다.


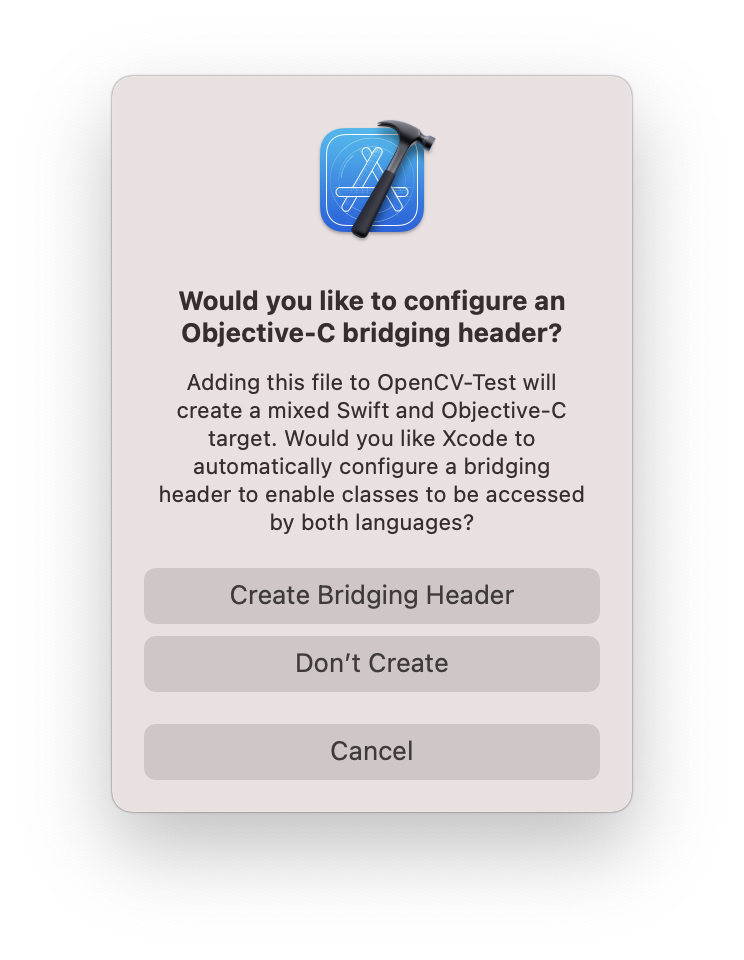
이때 주의할점은 Language 에 Swift 대신에 Objecitive-C 언어로 선택을 해주어야만한다. Next를 선택하면 Xcode는 자동으로 브릿지 Header 파일을 생성하겠냐는 메세지를 보여준다. Create Bridging Header를 선택해서 브릿지헤더파일을 생성한다.

그리고 생성된 CVWrapper.m 파일의 확장자를 CVWrapper.mm 으로 변경해준다.
Prefix Header 파일 생성

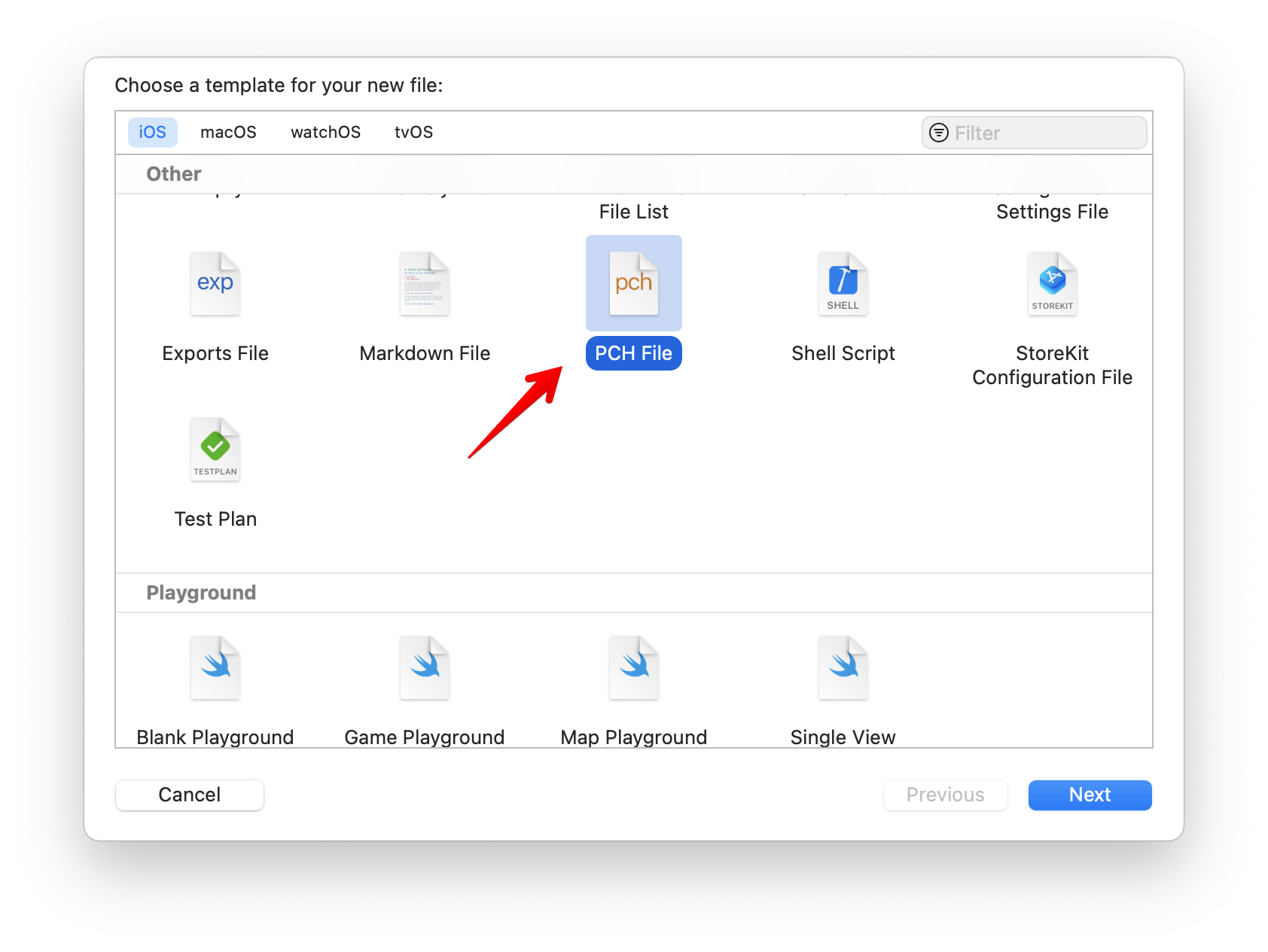
그리고 메뉴에서 File – New – File… 을 선택해서 PCH file을 위 그림과 같이 선택해서 주어진 파일명으로 생성하고 생성된 .pch 파일에 아래와 같은 코드를 삽입한다.
// // PrefixHeader.pch // OpenCV-Test // // Created by Park Billy on 2021/05/07. // #ifndef PrefixHeader_pch #define PrefixHeader_pch #ifdef __cplusplus #include <opencv2/opencv.hpp> #endif #endif /* PrefixHeader_pch */
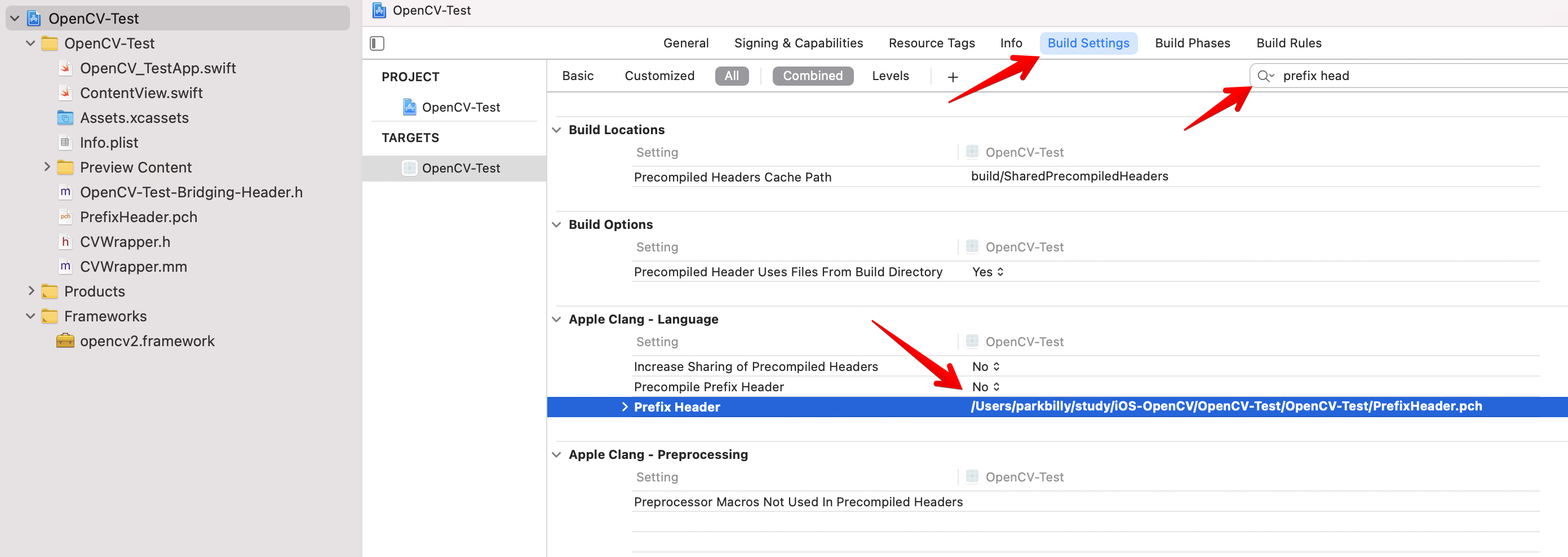
생성한 Prefix 파일을 컴파일러에 등록해 주어야 하는데 아래의 그림과 같이 Build Settings에서 $(SRCROOT)/프로젝트명/PrefixHeader.pch의 형식으로 등록한다.

OpenCV 버전확인 하기
아래의 코드를 추가해서 OpenCV의 버전을 가져오는 기능을 만들어 봤다. CVWrapper.h / CVWrapper.mm
// // CVWrapper.h // OpenCV-Test // // Created by Park Billy on 2021/05/07. // #import <Foundation/Foundation.h> NS_ASSUME_NONNULL_BEGIN @interface CVWrapper : NSObject + (NSString *)openCVVersion; @end NS_ASSUME_NONNULL_END
//
// CVWrapper.mm
// OpenCV-Test
//
// Created by Park Billy on 2021/05/07.
//
#import "CVWrapper.h"
#import <opencv2/opencv.hpp>
@implementation CVWrapper
+ (NSString *)openCVVersion {
return [NSString stringWithFormat:@"OpenCV Version %s", CV_VERSION];
}
@end
ContentView.Swift에서 래퍼클래스의 함수를 호출하여 실제 아이폰 화면에 OpenCV 버전을 보여주는 코드를 아래와 같이 추가했다.
//
// ContentView.swift
// OpenCV-Test
//
// Created by Park Billy on 2021/05/07.
//
import SwiftUI
struct ContentView: View {
@State var version = ""
var body: some View {
Text(self.version)
.padding()
.onAppear(){
self.version = CVWrapper.openCVVersion()
}
}
}
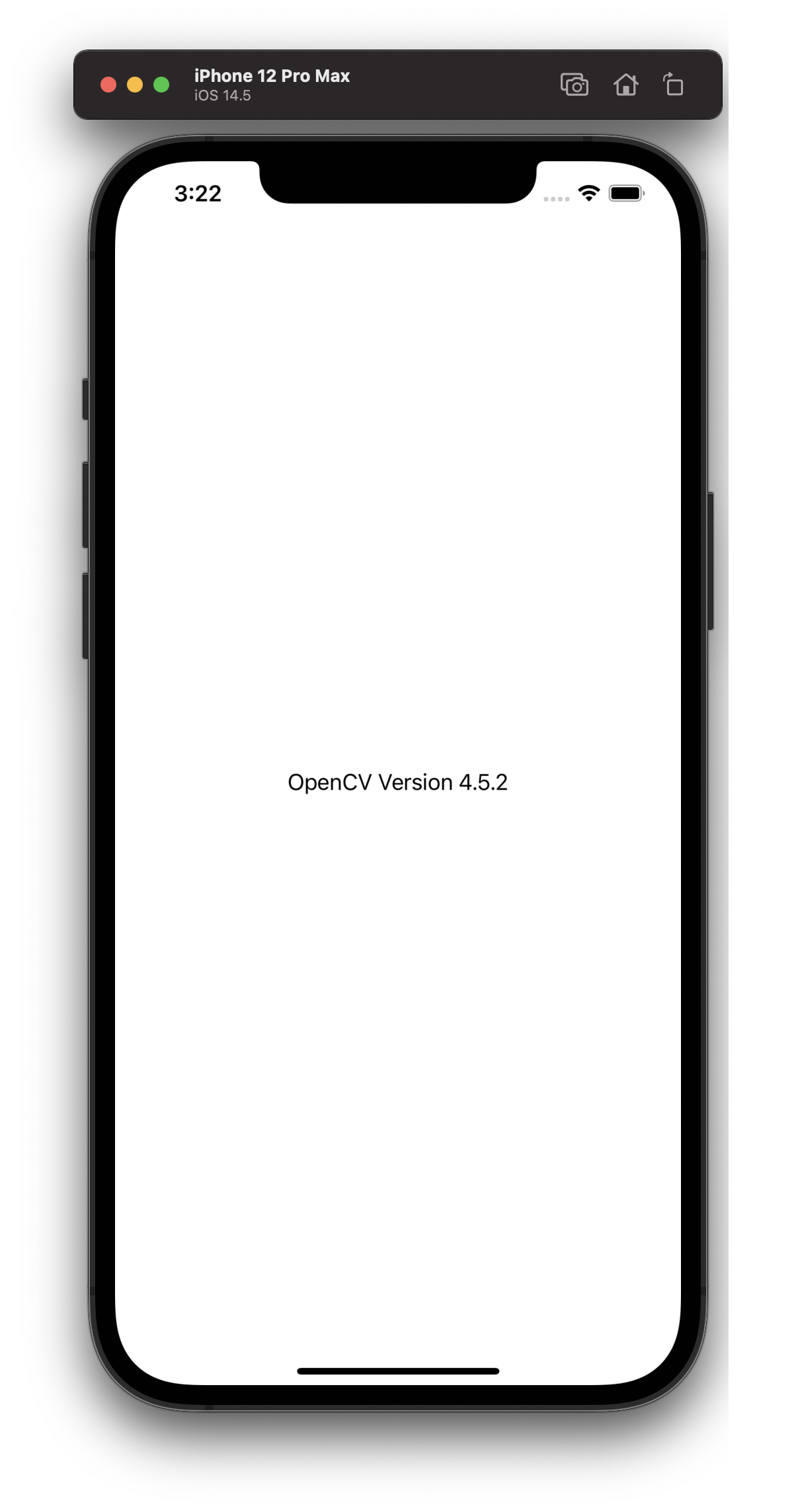
실행결과
실행 결과는 아래와 같다.

실제로 iOS에서 OpenCV 기능을 활용하려면 위의 CVWrapper.h 에 함수를 정의 하고 CVWrapper.mm에 기능을 구현해서 Swift 코드에서 함수를 호출하는 방식으로 사용하면 된다.
소스코드
아래 링크에서 소스 코드를 다운 받을 수 있다. 이 프로젝트를 테스트 하려면 소스에 OpenCV 프레임워크는 포함되어 있지 않으므로 다운 받아서 이글의 첫번째 부분과 같이 프레임워크를 포함시켜야 한다.
https://github.com/bipark/opencv_ios_starter
20210507 박병일